SEO Tutorial – How to Optimize a Website for Search Engine Success
- Jan, 18 2010
- By Clay
- SEO, Tutorials for Beginners
- 22 comments
Learn Search Engine Optimization – A Simple Do It Yourself Guide to Mastering the Three Foundations of Search Engine Optimization Success.
Forget about trying to follow the latest Google algorithms. Even the most obsessive SEO gurus are just making educated guesses at best. Just stick with the basics; they never go out of style and are the foundation of all the search engine companies’ algorithms.
While it takes years of trial and error to really get good at SEO, you can learn the fundamentals in 10 minutes. A similar analogy would be golf. I can explain the game in 5 minutes but it will take dozens of hours of practice to make a decent put. I’m not going to explain how to get good; you’ll need to do that on your own. I’m going to explain the rules and identify the three foundations of good SEO. These rules and foundations are so important that even if you do a mediocre job, you’ll still be light years ahead than if you did nothing.
The truth is most websites don’t even cover the three foundations of search engine optimization success. Take care of this and you’ll be 90% there.

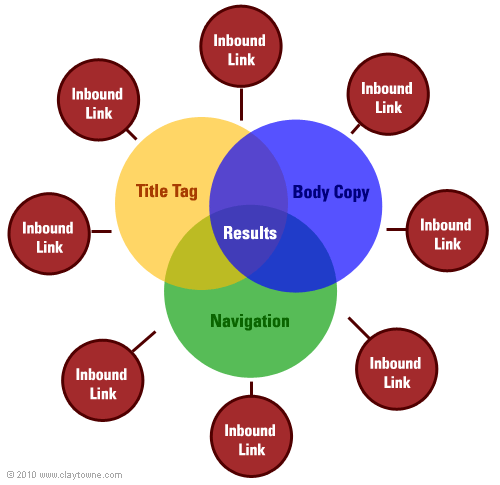
Diagram Illustrating How Title Tags, Body Copy and Website Navigation Interact with Inbound Hyperlinks to Effect SEO Success.
1. Title Tags
Great, Unique, Keyword Rich Title Tags. This is In the Header of Each Page’s Source Code.
When SEO people refer to Titles we’re talking about the title in the header of the web page’s code, not the big words you see on the top of the web page.
To see the title tag for this page go to “View/Page Source” on your browser and look for this code.
DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> xmlns=”http://www.w3.org/1999/xhtml” dir=”ltr” lang=”en-US”> xfn/11″> <title>SEO Tutorial – How to Optimize a Website for Search Engine Optimization Success | Beats Digging Ditches – My Life as a Professional Graphic Designer</title>
The top part is the doc type. It tells my browser that this is a XHTML 1.o Transitional document. Boooring. Ignore this. Now see the words between the title tags? That’s the Title for this page. These Title tags are invisible to users but of extreme importance to search engines. It is probably the most important clue search engines look at in determining a page’s relevance. How important? View this Google search example for the phrase “SEO tutorials”.
Notice the hyperlinked results. Those are pulled directly from the pages Title tag. It is not a coincidence that eight of the top ten results have the phrase “SEO tutorials” in their Title. The ones that don’t still have it their body copy.
So think long and hard about your Title. It should be an accurate description of the page’s content and every page on your website should have a different one. No duplicates. Also forget about writing normal sentences.
Bad Title: A really great and helpful tutorial about how to optimize your website using the latest SEO techniques.
Reason: Tutorial is the seventh word, and the most import word, SEO is last. Plus it’s full of fluff. Not a good title for users or search engines.
Good Title: SEO Tutorial – Learn How to Optimize a Website, Latest Techniques
Reason: Short, simple and to the point. Most important words appear first. Easily scannable. Nice use of title case draws your attention and increases readability.
So when writing your Titles, think like an editor writing a newspaper headline, or someone speaking broken English. Get your point across as simply and quickly as possible.
2. Body Copy
Keyword Rich Body Copy with Appropriate Anchor Text (AKA: hyperlinks)
Do not, and I mean never, ever, under any circumstances, start of your home page with the phrase “Welcome to Our Website”. It’s redundant (they already know that it’s a website) and a waste of prime real estate. Don’t ever start off your homepage with the phase “we provide innovative virtual integrated solutions to strategize real-time supply-chains and generate holistic infrastructures”. Save the bullshit for the cops. Also, don’t start by telling me you have a 50,000 square foot facility, 36 employees and that you recently invested $150,000 in new loading dock platforms. We don’t care. Customers want benefits, not features. So start with those.
If you don’t know the difference between features and benefits here are some examples:
Feature: 16 GB Internal Storage Capacity
Benefit: Ready to use out of the box. Store up to 4,000 songs, 24 hours standard definition video, or 5 hours high-definition video. No need to buy more memory.
Feature: Convection Heating
Benefit: Cook food faster, at a lower temperature, and more evenly.
Feature: ABS System
Benefit: Keeps your wheels from skidding while you slow down. You’ll stop faster, and you’ll be able to steer while you stop.
So keep it simple. Someone should know exactly how you can meet their needs in the first paragraph and preferably the first sentence. That means cutting out the meaningless generic catch phrases and pointless tooting of your own horn.
Now once you have some great keyword rich copy, you need to link some of these key phrases to deeper pages. These hyperlinks are called anchor text. Don’t know why, but that’s what we call them. Anchor text (hyperlinked phrases) are good for users (by giving them clear ideas on what they should do next) and search engine (by telling them what the page you’re linking to is all about). Your anchor text serves two purposes, one, as a navigation element for your customers and two, as a voting system for the search engines. So make it easy for your customers to find what they need and make sure every vote counts.
This is how you do it:
Bad: View our complete selection of cordless power drills.
Reason: Nice to know you have cordless drills, but how am I supposed to view them? Need some anchor text.
Better: To view our complete selection of cordless power drills. Click here.
Reason: Customers will appreciate the call to action, but you’re telling the search engines that your cordless power drill page is highly relevant for the phrase “click here”. Not so good.
Best: View our complete selection of cordless power drills.
Reason: You have a call to action and you’ve made it clear to the search engines that your “cordless power drill” page is about “cordless power drills”. Perfect.
3. Navigation
Clear, Easy to Index, Keyword Rich Website Navigation. Getting Around Should Be Easy for People as Well as Search Bots.
Navigation is your menu. Usually it’s at the top or the sides. It has all the links to all the top-level pages. It can be graphic rollover buttons, plain text or even have a drop down menu. Whatever style you choose, think long and hard about the words you will use. If it’s an old style JavaScript rollover then you’ll need a great keyword rich phrase in the image alt tags. If it’s plain text, then be a descriptive as possible without overwhelming the navigation’s usability. If you’re using an unordered list (ul) with graphics and CSS styling, the sky’s the limit as you can use long descriptive phrases for the navigation links but users will only see a nice clean graphical button. The best of both worlds.
The goal of your menu is to provide a clear navigational hierarchy for both users and the search engines. Users need clarity of visual presentation and a bit of description. Search engines don’t care what it looks like but they do need spiderable (one link leads to another) keyword rich text.
Here are some examples of the four most common types of menus.
Note: This is all just text. Nothing fancy. No images or CSS tricks.
Pro: Super easy to implement and change.
Con: Doesn’t look so hot.
Old School Javascript Rollover Buttons
Note: On this top menu, the words are images. You can’t edit them directly in the code.
Pro: Your menu can look anyway you want
Con: Need to make use of descriptive image alt tags to make is SEO friendly and should support it with text only footer menu for backup options Code bulky but it’s very stable.
Unordered List with CSS Styling and NO Graphics
Note: On this side menu, the words are HTML text. You can edit them directly in the code.
Pro: Don’t need to create new images every time you want to add and change menu items because it’s all text-based.
Con: Fewer visual choices than using images.
Unordered List WITH Graphics and CSS styling
Note: On this top menu the words are images. This cannot be edited in code.
Pro: To the search engines this is really a text-based unordered list. However, the user sees these really cool buttons. Easily spiderable and easy to change the underlying unordered list code to make your menu as search engine friendly as you’d like. This is the best option from a design and SEO point of view.
Con: While you can change the text on the underlying unordered list in the code, if you need to change the buttons or add a new one, you’ll need to create new images and update the CSS styles.
A Word About Inbound Links
Inbound links are hyperlinks from other websites that point to your website. They can point to the home page or one of your other pages. They are extremely valuable for ranking well in the search engines and especially Google. It’s best if your inbound links use relevant key phrases. If you’re posting the link yourself you can control that. However, you have no control over which phrases people use to point to your site. That’s just life.
I’m not going to cover inbound links here because there are, for a large part, out of your control and difficult to obtain. You need the cooperation and resources of others to make it happen. On the other hand, Title tags, body copy, and website navigation are 100% in your control. You can address these issues today.
Conclusion
I’m a big fan of what you can achieve quickly and easily. I’m looking for simple cheap solutions that deliver big results. While it’s great to have long-term goals for your website, if you don’t address the inherent defects you’ll never get there. Following this tutorial will fix those defects. Enjoy.
Note: If this tutorial makes sense to you, but you simply aren’t interested in implementing the suggestions yourself, contact me, and I’ll set you up with an effective search engine optimization plan that will get results. And I’ll do it for a flat fee. (Nice use of anchor text, no?)
But wait, before you hire an SEO expert (even me) read my SEO Scams and How to Spot Them article.
File Under: SEO Tips – SEO Methods – How to Optimize Your Website













Dora E. H. Crow
This post is very helpful. I appreciate the examples provided and your explanations. You are direct, down-to-earth, and get right to the point. I am a design student, and the information on your blog and website is a valuable find! Thank you!
SEO Sheffield
The inbound links should take care of themselves if you follow all the basics you have mentioned.
.-= SEO Sheffield´s last blog ..Google PageRank Update April 2010 =-.
Lisa - Search Engine Optimization Consulting
I’ve got to say, branding is dead. Long live SEO. I agree with you here, but it the end, it boils down to only one powerful fact, LINKS. :)
.-= Lisa – Search Engine Optimization Consulting´s last blog ..My Sweetest turns 21 =-.
Clay (The BDD Dude)
Hello Lisa. I know you’re being a bit tongue in cheek here but I would still say branding is king. The reason is that your ability to get and retain quality inbound links is dependent on your brand. Anyone can buy a lot of links in the short term but for long term results you need to have great quality and an identifiable brand (usually these two go hand in hand). Plus, without the brand and quality, you won’t be converting much of that traffic anyway so your first page positions will be squandered.
çeviri
The Four Keys to Image SEO Success:
If you want to scoop up image search traffic you need to create detailed, informative file names, image alt tags, and informative anchor text, and a clear context for your image.
Clay (The BDD Dude)
True that!
Heath
You have good points. I also think it is interesting that keywords and the necessary titles can be regional. What I mean is that when I optimize a site with a product (real estate) that operates primarily in one state, the phrases I use may be completely different than those I use for another state. Local words used in search can help you target a more local audience, and perhaps provide a niche for your seo efforts.
(I found you on webproworld in the forums. Your work looks appealing. Your approach is relieving.)
The Visible Dentist
Nice little freebie SEO tutorial.
I think I like best your #2 advice for using benefits in the copy; doing so will serve both conversion ratios and search engine rankings; afterall, many queries will include benefits that potential customers are seeking.
John Barremore
Houston, TX
Suchmaschinenoptimierung
Hi Clay,
thanks a lot for those advices. Great article and very useful!
Daily Meditations
Thats good.
Seo seems to be a constantly evolving efficiency that is always reinvented, but is certainly not easy. I find seo to be a rough process of patience and endurance, however I am quite new to the game so every article like this helps massively.
Next step for me is to figure out how to do the body copy and put in hyperlinks.
Thanks for the freeness.
Graphic Design Fargo
This is a great, easy to read and accurate article to cover the SEO basics. It’s amazing how often simple things like title tags are overlooked.
Toronto Dentist in Etobicoke
Great post Clay. Headlines, solid copy with proper anchor text and easy navigation. Don’t see many doing those 3 properly.
Joe :D
Per - Foredragsholder
Relevant ideas and thoughts about the title tags! :-)
Bobbee - Boulder Chiropractors
How valuable is it to hyperlink from the footer of your own website to that sites homepage with different combinations of keyword text links? I have been seeing more and more of these internal links…is this a strategy??
Clay (The BDD Dude)
Yes, it is a valid strategy and it works. Not as the main strategy but more as a supplement to your main navigation. For example, say you sell widgets, so your man navigation has a hyperlink to widgets. But really you sell “organic free range fair trade widgets”. But that is too much of a mouthful for a main navigation. So on the global footer you link to the widgets page using that phrase, which also matches the pages title tag. The cummulative effect is a boost in the widget page’s relevance for that phrase. Which is good for you and good for your customers because that is what you really sell.
Arnold
Great post. I appreciate learning these basic elements of SEO again as a refresher. Your content is very helpful and I will be sure to reference again. Thanks
Arnold
Clay (The BDD Dude)
Thanks Arnold, and I hope do reference them soon. Your current website is breaking most major SEO rules and few accessability ones as well. It’s basically invisible to humans and search engines.
amanes
Damn Your good!
Clay (The BDD Dude)
Thank you. And my condolences on your misfortune with the SEO company. You’re Top 12 Lessons is really good. It’s a bit lonely waging an ever losing battle against SEO scams but it does feel good to steer people away from scammers.
divproject
Thank you. Your post came to me very important. I start my way into the SEO site optimization and it is important to me.
Clint
Very useful and informative information. I have written a few useful articles and threads about SEO for beginners and pros and everyone can view them here: http://seo.palnatter.com/forum.php
YOu can also sign up and post your own threads.
Thank you.
Maria Bailey
This is a simple and easy explanation of a complex topic. I appreciate that I can forward it to my clients who want to understand SEO, but can’t grasp the ins and outs of it all. Thank you. I am looking on your site for a similar explanation of Alt text.